Do you know what translatesAutoresizing MaskIntoConstraints actually does? 🤨
Hi 👋
Now that I’m back home from all the traveling I did in January, I’ve been spending a bit of time working on my video setup 🎞️
More specifically I’ve been focusing on creating a nice lighting ambiance that would also match the colors Xcode uses for syntax coloring!
Last Thursday I did my first livestream with this new color palette, and I must that I’m pretty happy with the result 😌
That being said, how about we jump into the topic of this email?
This week I want to talk about a line of code that probably caused you some trouble at one point or another:
If you’ve ever written programmatic layout code with UIKit, you already know that if you forget this line, it’s guaranteed that your UI will break.
But have you ever wondered why that’s the case?
What does this line exactly do?
And what’s this “autoresizing mask” that it mentions?
A good way to start answering these questions is to actually look at the documentation of the property translatesAutoresizingMaskIntoConstraints:
In this documentation, we learn several things.
If this property’s value is true, the system creates a set of constraints that duplicate the behavior specified by the view’s autoresizing mask.
So when the property is set to true, a set of constraints is automatically added to the view, in addition to the ones we will also add ourselves.
Note that the autoresizing mask constraints fully specify the view’s size and position; therefore, you cannot add additional constraints to modify this size or position without introducing conflicts.
We also lean that these constraints will completely specify the view’s coordinates. So if we add our own constraints on top, we are indeed doomed to create conflicts that will break the layout of our UI.
By default, the property is set to true for any view you programmatically create. If you add views in Interface Builder, the system automatically sets this property to false.
Finally, we learn that all views don’t behave the same way when it comes to translatesAutoresizingMaskIntoConstraints:
views created in Interface Builder (i.e. in a .xib or a .storyboard file) will have the property set to
falseby defaultviews created in code will have the property set to true by default
But why is the property set to true by default for views created programmatically?
To understand that, we need to dig a bit deeper and understand what this “autoresizing mask” actually is.
If, like me, you’re an old time iOS developer, you probably remember that there was a time when AutoLayout didn’t exist on iOS.
And the reason was simple: it simply wasn’t needed!
You see, until the release of the iPhone 5, all the iPhones (and all the iPads) actually had the same screen aspect ratio.
This meant that it was perfectly ok to directly hardcode the coordinates of each view’s frame.
However, we still needed a way to handle simple resizing, so that apps could be displayed both in portrait and landscape mode.
And that’s when these “autoresizing masks” came into play!
An autoresizing mask offers a simple API to describe how a child view should respond to changes in the size of its parent view.
Namely, the autoresizing mask of a view allows you to specify whether or not the view’s height, width, top, left, right and bottom margins should change when its parent view resizes.
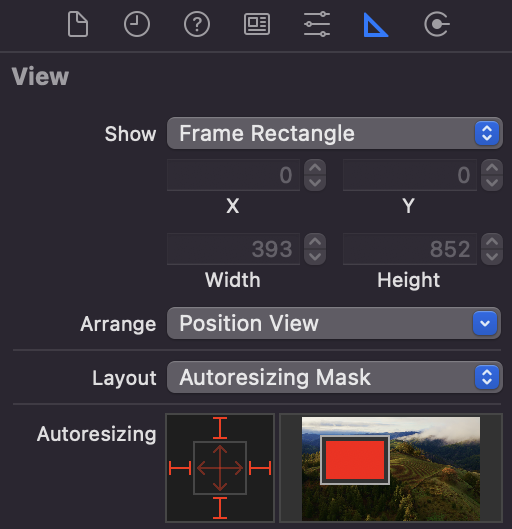
The UI to define an autoresizing mask is actually still present in Xcode!
You might have seen it before without realizing what it was meant for:
Alright, we’ve now covered all the information we need to answer our initial question:
What does translatesAutoresizingMaskIntoConstraints actually do?
translatesAutoresizingMaskIntoConstraints is a property of UIView that enables developers to emulate the first layout system used by iOS into the more recent AutoLayout system.
In order not to break UI code that predated AutoLayout, iOS decided that this property would be set to true by default when a UIView is initialized programmatically.
However, when we want to add our own set of AutoLayout constraints to a UIView, it’s very important that we manually set the property back to false, otherwise the two set of constraints will conflict with each other 😌
I hope you’ve enjoyed this deep dive into this very famous but also very puzzling line of UIKit code!
If you want to learn in more details how autoresizing masks work and how they compare to autolayout constraints, you can watch the replay of the livestream I did on that topic last week!
That’s all for this email, thanks for reading it!
If you’ve enjoyed it, feel free to forward it
to your friends and colleagues 🙌
I wish you an amazing week!
❤️