Here are 5 tools that will improve your iOS project 🛠
Hi 👋
Before we get into the topic of this email, I have a very cool announcement: my free Combine training course is starting this week!
Write it in your agenda: Chapter 1 will be on Thursday, 8PM CEST 🗓️
(and just like my SwiftUI course, a replay will be available for free immediately after the end of the livestream 👌)
This week we’re talking about tooling 🛠️
The iOS community is known for releasing amazing content and open-source tooling make no exception to that rule!
So let me show you 5 tools that can really help improve your iOS project!
#01 – SwiftLint
You want to establish common coding practices across a codebase and you need a tool to issue warnings (or even errors) when those practices are not followed?
SwiftLint is the tool you’ve been looking for!
SwiftLint is a linter that will analyze your code and automatically detect when pre-defined rules are not being satisfied.
What’s really great about SwiftLint is how easy it is to setup: you can literally integrate it to your project in a matter of minutes.
(and to make it more fun, don’t forget to bet with your colleagues on the number of issues SwiftLint will raise when you first run it on your codebase! 🫣)
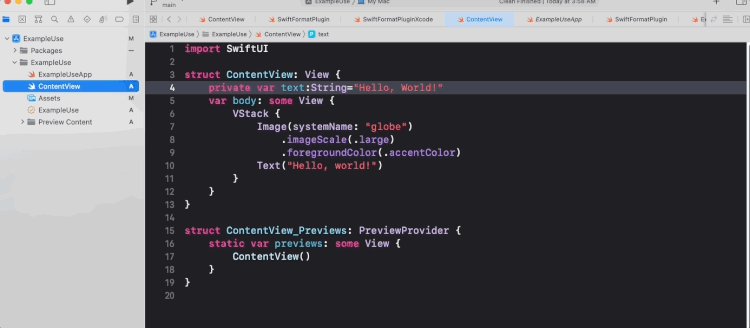
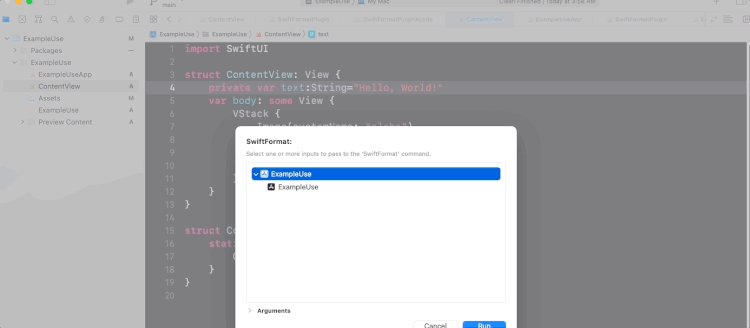
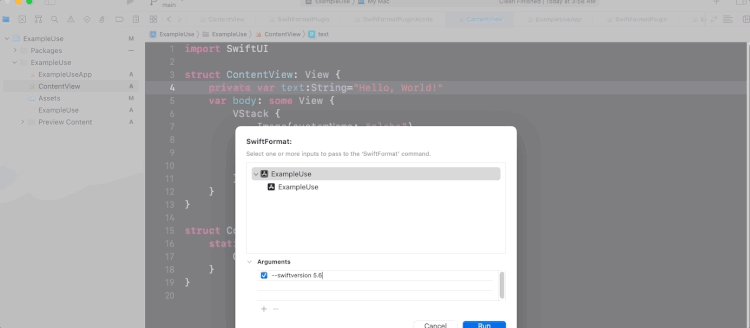
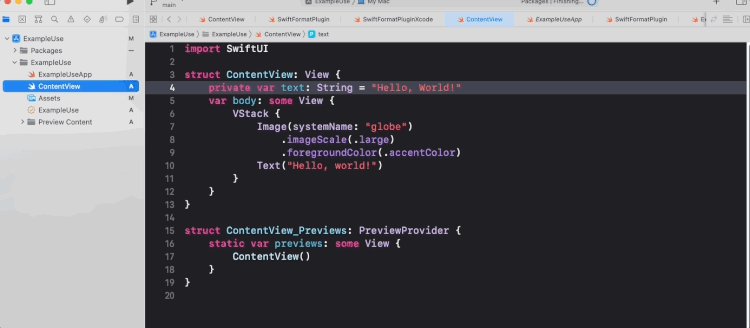
#02 – SwiftFormat
Having a linter that points out issues is great, but what if you also had a tool that could automatically format your code?
That’s exactly what SwiftFormat does!
SwiftFormat will automatically format your code to make sure that you always use the same coding style across your codebase.
This tool is really quite a gem: not only does it removes the need for discussing syntax issues during code review, but it also helps harmonize your codebase, making it more readable and easier to search 👌
#03 – SwiftGen
Now let’s talk about code generation tools!
You might have noticed that when you want to load assets, iOS relies quite a lot on stringly-typed code. I’m talking about this kind of code: let image = UIImage(named: "my-image")
This code is easy to write, but if the asset is later deleted or renamed, the compiler won’t be able to warn you about it 😔
That’s when SwiftGen comes into play: this tool will parse the assets in your project and will generate type safe code to access these assets:
SwiftGen will automatically re-generate this code with every new build of your app: this way if a resource gets deleted or renamed, your code will no longer build and you will avoid mistakenly shipping a faulty app to your users 😌
(By the way, Xcode 15 will include a similar built-in feature for some categories of assets!)
#04 – Sourcery
While we’re on the topic of code generation, let’s talk about the master of that game: Sourcery.
Sourcery is a general purpose code generation tool to automate the writing of boilerplate code.
It comes with pre-defined to solve comme issues, like automatically generating mocks for your protocols:
But Sourcery also lets you define your own templates in order to generate code that is suited to your own specific needs.
I’ve used Sorcery quite a few times in the past and I’ve always been very happy with how it enabled me to quickly automate very tedious coding tasks.
So if you find yourself spending a lot of time writing low-interest boilerplate code, this is a tool that you definitely want to check out!
#05 – Netfox
To finish this list, I want to talk about a tool that can be very useful when you need to understand problems in your networking code.
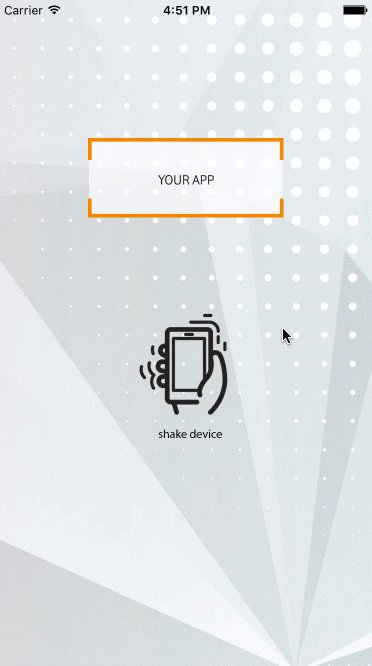
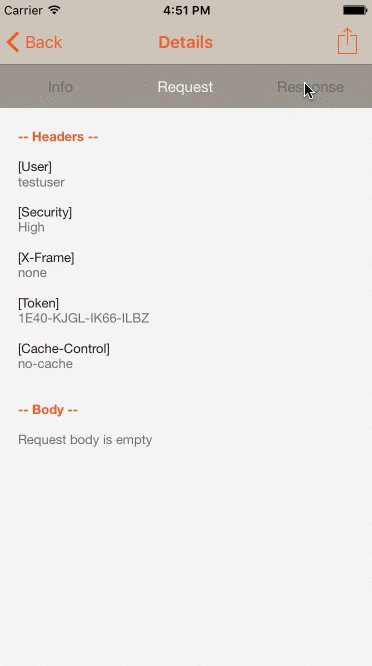
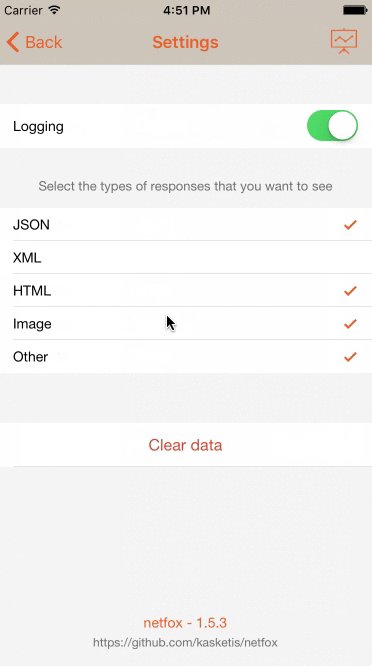
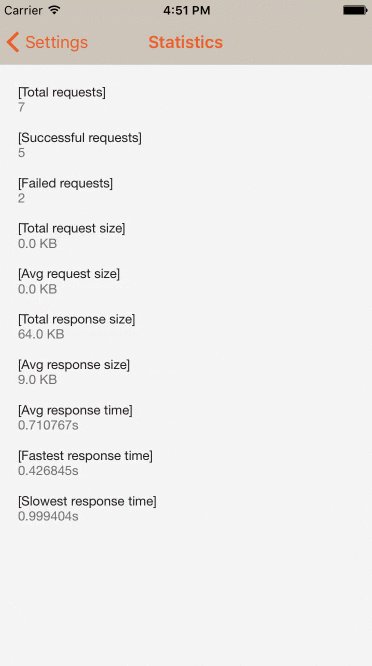
Netfox is a nice little network observer that you can integrate into your debug and TestFlight builds to inspect the result of network requests directly from within your iOS app:
And this can be particularly useful if you need to gather bug reports from testers using TestFlights builds of your app 👌
That’s all for this email, thanks for reading it!
If you’ve enjoyed it, feel free to forward it
to your friends and colleagues 🙌
I wish you an amazing week!
❤️